I’ve been helping a client whose site suffers from some serious interactivity performance challenges. It’s reflected in both their First Input Delay and Interaction to Next Paint metrics. (You know things are bad when even the First Input Delay metric shows it!)
It turns out, one major culprit was a third-party Shopify app that they were using. The app uses jQuery to add a click event handler to the document (a few actually, but only one is causing issues). That handler uses a long list of selectors to capture every possible match. That in itself isn’t an issue—jQuery uses the underlying document.querySelectorAll method so it’s pretty darn fast about things like that.
But there was one issue nestled in there.
One of the possible selector matches was using the :last selector provided by jQuery.
That selector, which was deprecated since version 3.4 of jQuery, causes jQuery to use it’s own selector engine instead of using document.querySelectorAll and that selector engine is much slower. (Always bet on the browser!)
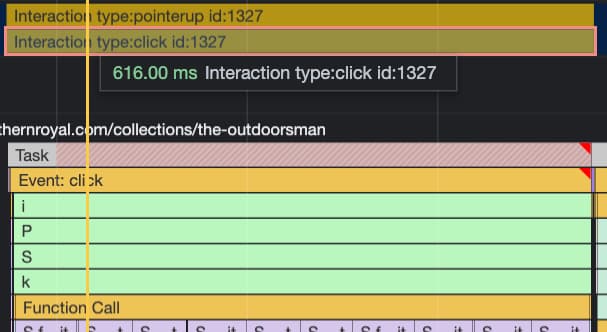
How much slower? Below is a snapshot of a representative measurement of the interaction, taken in Chrome, using a 4x CPU throttle on a MacBook Pro M1 (so still a super beefy setup). The click event takes 616ms.

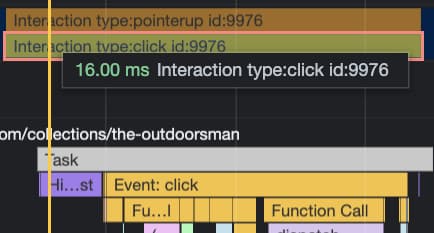
Here is the exact same interaction, taken on the exact same conditions, but without the :last selector being used, meaning jQuery is now using document.querySelectorAll, only now it only takes 16ms.

I put together a video for the app developers walking through the issue and how they could reproduce, and hopefully, fix it. They were super receptive and hopefully the fix happens relatively soon—there are thousands of Shopify sites using this particular app and it would be a big win for everyone if it lands. (Thankfully we were able to fix the issue on the site in the meantime by turning off a setting or two.)
As Pat Meenan mentioned to me the other day, the next year or so is going to be super interesting to see what underlying issues start to get more focus thanks to Interaction to Next Paint, both from the browser and from application and site code.
It’s one of the reasons I kind of don’t mind imperfect metrics, like First Input Delay for example. Is it flawed? Absolutely. Massively. But even so, it started to put some focus on interaction performance at least and that focus eventually brought us to INP which I’m sure will unearth all sorts of problems.
I’m still eagerly anticipating when this happens for memory—the little data we have suggests there are memory leaks running rampant all over the web wrecking havoc, but until the tooling and metrics catch up a bit, they’ll never get the attention they should.
Metrics and tooling are so critical to bringing awareness to issues that otherwise are too hard to track down, and often go unseen.
🧐 Internet Shutdowns During Exams
Can you imagine the chaos if the internet went down for a few hours in the country you live in? Like, the entire country, cut off completely, for a few hours. It’s chaos right? We’re so reliant on the internet for so much of our day-to-day lives. There’s a reason internet access has been labeled a human right by the United Nations.
But that’s exactly what happens, every year, in several countries. And it’s not because of some massive attack or natural disaster—it’s because of final exams in school.
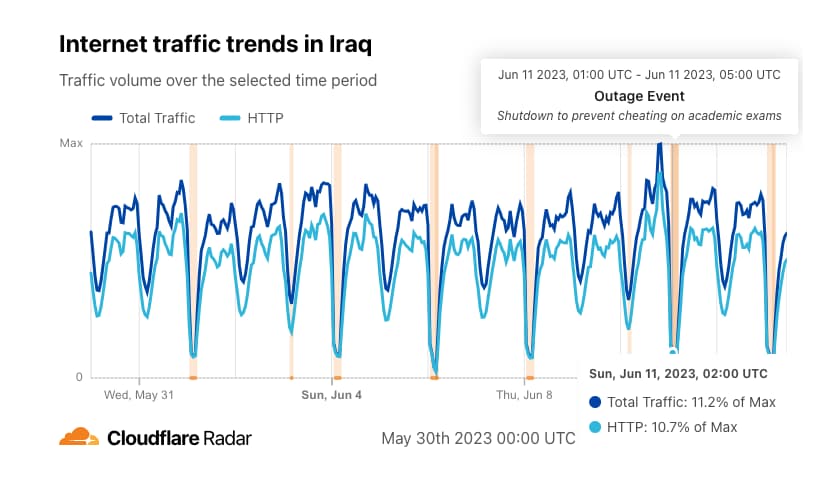
David Belson, who has done an amazing job of monitoring and reporting on internet connectivity issues for a long time, highlighted some examples that they saw at Cloudflare this year from countries like Iraq and Algeria. It’s wild to look at the traffic literally disappear for hours at a time.

While it’s debatable as to how much this actually helps prevent cheating, it’s not debatable that it’s a massive hit to the entire country. It’s massively disruptive to the economy:
In Sudan, where the digital infrastructure is largely underdeveloped, exam-related shutdowns in 2020 cost around 5.7 million dollars a day
And it’s a massive safety and health risk as well:
“We receive most of our daily requests in the morning. When there is no internet, our only channel of communication is the telephone, which means that users will have to wait for long periods of time, not to mention that we lose about 20% of customers who want to order an ambulance or make a doctor’s appointment.”
Access Now, SMEX and the Internet Society are coordinating a #NoExamShutdown and have setup a page that’s a great jumping off point if you want to learn more.
🔠 Layout Shifts from the ‘ch’ unit
The other week my friends at Cloud Four wrote a post about an interesting layout shift issue they ran into while working on the Cloudinary blog.
They were using the new-ish ch unit to constrain the width of the post content. Since the ch unit varies depending on the font in use (it’s equivalent to the width of the 0 character in the currently used font), when their web font would load, the entire page would shift around.
The fix was easy enough—use the rem unit instead of the ch unit—but it’s a good cautionary tale and well explained.