I’m low-key fascinated about the role that metrics and tooling play in the performance innovation cycle. Good tooling and metrics are necessary to drive innovation forward, as they help to expose insights, bottlenecks and opportunities that we can’t see otherwise.
It’s part of why I think the next couple of years are going to be a reckoning of sorts as we start to recognize just how bad the heavy client-side JavaScript approach to building sites is for the web. Things like SPA-heuristics, hopefully improved tooling around memory, LoAF and yes, INP, are all going to make it much more easy for us to see just how problematic that architecture is.
And then we’ll see the wins. We’re seeing them already as sites have put focus on trying to improve their INP metrics. We’re seeing RUM tooling get more and more diagnostic as demand for understanding these issues grows.
And we’re seeing experimentation and innovation from the platform as well. The Chrome team just wrote about Shared Memory Versioning—a new approach to how to handling retrieving cookies. Looking at slow interactions exposed that the seemingly innocent document.cookie query was in fact a blocking operation causing unnecessary delays.
So they came up with the new algorithm, rolled it out in an A/B test, and saw a 5% improvement in the slowest interactions. Not a bad little win.
It’s a good reminder of the role that tooling and metrics has not only in experimentation and innovation from developers, but innovation at the platform level as well.
💪🏼 Safari Shipping Some Perf Stuff
Safari is always the toughest browser to get a read on from a standards perspective, and particularly with performance standards, they can be incredibly frustrating as we see important metrics and optimization opportunities shipped everywhere but on iOS.
But there were a couple very nice additions from Safari in the version 18 beta.
One thing they shipped was content-visibility , a property that lets you signal when chunks of a page are likely to start offscreen, meaning that the browser may not need to do all the layout and rendering work up front. In my experience, it’s mostly been useful for especially long pages with large DOM sizes, but it’s definitely nice to see it rolled out.
More exciting, to me, is that Safari 18 beta comes with support for View Transitions! It’s so exciting to see this standard picking up steam and becoming a reality. It’s going to be a lot of fun seeing how talented motion designers start to take use of this to create some incredible experiences online, all without the need for heavy JavaScript.
But even it’s most basic form of just simply enabling transitions will be a nice experience for a lot of sites.
A simple:
@view-transition {
navigation: auto;
}
Results in a smooth fade-in/fade-out transition between navigations, that already feels like a win—I’ve rolled it out on a site or two and been pretty happy with the results.
🕵🏽♀️ How Pinterest Detects Performance Regressions
Look, I’m a very strong proponent that most companies should absolutely, 100% NOT be building their own performance RUM/synthetic tools. It’s enough work to be building the actually core-product itself, let alone try to do a good job creating solid tooling around performance.
There are always exceptions though, and Pinterest is one that has done an incredible job.
Michelle Vu has been working on a series for the Pinterest Engineering Blog about how they stay on top of performance regressions, and the first two posts have been fantastic.

There are a few things in particular that stood out:
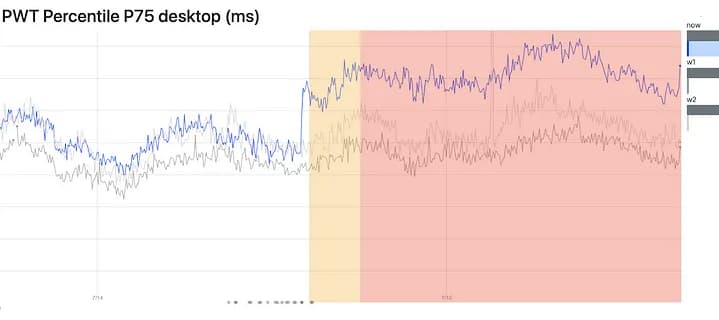
- Pinterest has custom metrics (Pinner Wait Time) that they use in conjuction with core web vitals as their north star performance metrics (example, tracking the button to save a Pin to your board). Custom metrics are still widely underutilized and, in my opinion, most companies should be placing carefully considered custom metrics at least alongside, if not above, core web vitals in terms of importance.
- “Surface owners” (basically, owning a part of the site as I understand it) have clear performance budgets in place that they then use to make trade-off decisions around key business metrics and performance metrics. They’re also equipped with that type of platform (A/B experimentation, etc) to arm themselves with data to make those decisions.
- Alerts are carefully considered to ensure they’re not producing unnecessary noise, but are actionable and meaningful.
- There’s a clear playbook for how to handle regressions, from an initial surface level investigation to a deeper analysis by the performance team.
Both posts are great reads. Honestly, the entire engineering blog tends to turn out great stuff and is well worth an addition to your RSS feeds.