🎉 Perfnow rocked
Last week I was in Amsterdam for the fourth edition of performance.now() and, as always, it was amazing.
The lineup was stacked and the talks definitely didn’t disappoint. All of them were recorded, and will be uploaded over time on the Web Conferences Amsterdam YouTube channel. There was also a pre-event meetup and there are a pair of talks from that already posted: Jason Williams from Bloomberg talking about a massive improvement they made to heap snapshot generation, and Erwin Hofman from RUMVision talking about LoAF.
Of course, the hallway conversations were my favorite part of event, as usual (while you can’t have those online, of course, Henri did do a few live stream “Hallway Track” interviews you can watch). There’s something very awesome about having several hundred web performance-focused folks all together in a room for a few days. You get a mix of folks working on tooling, standards, browsers, in-house optimizations, consulting….so much variety in perspective always leads to some incredible conversations and I came back, as usual, with a laundry list of things to look into, and probably more inspired than I’ve felt in awhile.
The event will be back next year on November 14-15, and I highly recommend checking it out.
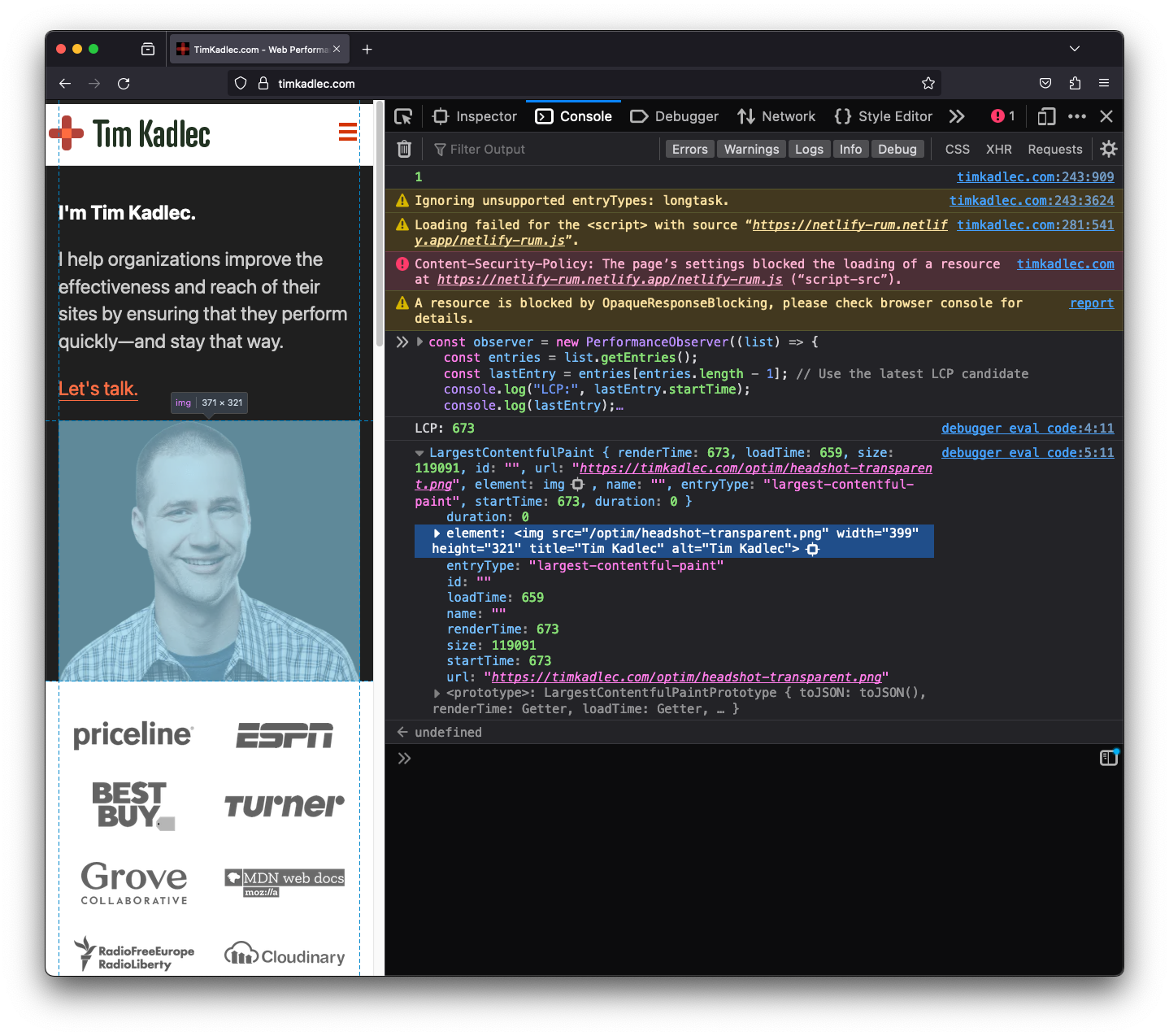
🤩 Largest Contentful Paint in Firefox Nightly!
One of the more exciting announcements during performance.now() was that Firefox shipped support for Largest Contentful Paint, making it the first “core vital” with some level of cross-browser support (still need Safari to catch up to make it truly cross-browser). You can start playing with it today in Firefox Nightly.

This was perfect timing for my talk, which focused a bit on the importance of tooling and metrics in pushing the web forward. I’ve had some concern the past few years that we’re tightroping along the edge of a performance monoculture. We test using tools that support a single browser, optimizing for metrics supported by a single browser, chasing thresholds set by a single browser. Having cross-browser support for modern metrics alone doesn’t solve the problem, but it is definitely a big step in the right direction.
The fact that First Contentful Paint has full-browser support (including Safari) makes it, to me, an extremely important metric to measure (perhaps the most important), but having Largest Contentful Paint in two definitely bumps it up the list.
Here’s hoping Safari catches up because I do think the lack of support for modern metrics is hurting them, and the web, pretty badly.
📝 2023 Performance Calendar is looking for articles
The 2023 performance calendar is looking for articles for this year’s edition. The calendar has been publishing a web performance post a day in December since 2009. It’s fair to say many of those articles have been massively influential, and played a pivotal role in the web performance industry.
Stoyan Stefanov, who runs the calendar, is always looking for articles (each year there’s at least a part of the month where things are starting to look a bit sparse, but it always pulls through somehow). Even if you’re new to perf, if you have a topic you think is interesting, I’d recommend submitting it.
I’ll also make my usual offer: if you think you might like to post something, but aren’t sure what exactly to talk about, or need some help massaging the idea, get in touch and I’ll happily help to give you feedback, review your content, etc—I love hearing from new voices and it’s important for the community that we do.