🔘 One-click RUM
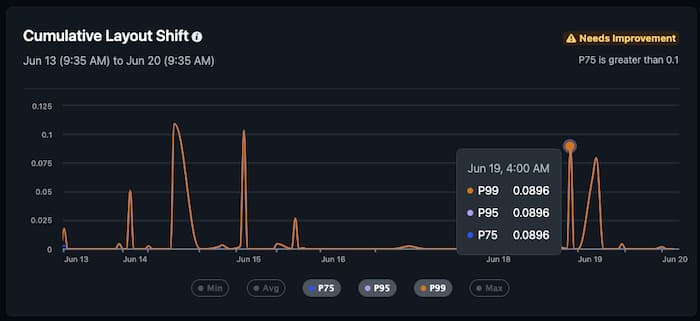
Netlify has support for built-in, one-click Real User monitoring and naturally, as both a performance nut and a big fan of Netlify, I’ve been kicking the tires on it.

I’ll probably expand more in a later post, but it’s nice given what it is—one-click, simple, real user metrics without any implementation necessary. There’s no ability to dig in and really diagnose what’s happening, filter to see which URL’s or url types are suffering the most, or see what traffic characteristics may be related to the performance issues. There’s also no way to attribute any business metrics to the RUM data.
I would expect some of that to come eventually, but certainly not all of it.
It got me thinking about the role of platform-based RUM solutions. It’s something we’re going to see more of, and should. Any company that tries in any way to market performance benefits probably should have something in place to prove it and encourage further improvements.
Cloudflare launched Observatory today with a one-click RUM solution. Shopify has RUM data and I would be shocked if they don’t eventually surface it similarly (their’s would be extra interesting because they should, in theory, be able to ship something that also shows performance’s impact on conversions and other business metrics since they know that too).
It seems really unlikely that any of them will ever have a built-in RUM solution that would actually make a RUM monitoring product unnecessary (of the three I noted, Cloudflare probably would be the one I’d say seems most likely to do it, if one will). It’s not their core focus, and to do RUM well requires full-time level of effort and commitment.
In fact, if anything, I would think that one-click RUM options like this will probably drive demand for commercial RUM solutions as it builds awareness and users outgrow the limited out-of-the-box functionality.
But I do think prominently surfacing real-user data in these offerings accomplishes a few things:
- It provides vendors a way to prove they’re helping and even hint at other features they provide.
- It raises general awareness of performance issues to the folks using these tools—they may not be able to diagnose what’s going on, but at least they can see there are real-world problems.
- It provides a little bit of a counter to the “I ran Lighthouse on my own machine and it looks great” narrative that can be so problematic.
All very healthy and helpful outcomes, I’d say.
🎟️ PerfNow Early Bird registration is open

We opened up early-bird tickets for this year’s performance.now() event in Amsterdam, on November 2nd and 3rd!
I think it was 2017, maybe 2016, when I sat down with PPK for dinner and suggested he put on a performance event. Velocity had moved on from that focus and the even if they hadn’t, web performance had always needed a community event.
Fast-forward to today and I’m super proud to be involved in what has become a must-event, annual performance summer (or fall, whatever) camp of sorts. There’s heavy involvement from browsers and standards makers, and the hallway track is just *incredible—*hundreds of folks all eager to improve performance and share what they’re working on and learning.
I’m really excited about this year’s lineup—we’ve got more coming but already the publicly announced speakers and topics have me counting down the days until November. The whole crew—Tammy, Harry, Krijn, PPK and myself—spend a lot of time curating potential speakers and topics, and I really feel like this year’s lineup reflects that.
There are also rumblings of two smaller, community perf events bookending the conference this year, so this could very well be four days of non-stop performance conversations and learning.
Early-bird tickets are going surprisingly fast—last I looked we had sold 50% of them after opening registration last week—so if you’re able to, moving quickly is probably in your best interest.
I hope to see some of you there!
Register for performance.now()
👀 Lyin’ Eyes
There are a lot of bloated images on the web, so naturally one of the most repeated bits of advice is to compress your images (and please, please do). But there’s always been a balance between how much compression you could apply, and how much compression you should apply. You want the right balance of quality and size.
Jason Grigsby wrote a super interesting post about how too much compression can cause a degradation in color quality that you may not immediately notice. I sure didn’t the first time he showed two images in his post—it was only after looking at the slider comparison that I was able to note the subtle color changes.

It’s interesting because he cites Colin Bendell (over at Shopify) as noting that “If you are selling a red dress, any color shift reduces customer satisfaction and increases the probability of product returns.”
Jason chats a bit about why the change is hard to notice and what the fallout could be. It’s super fascinating stuff and ultimately his conclusion is the same as mine—this is another strong case for image optimization services (though I confess on my own personal sites I prefer to do it manually…it’s oddly satisfying!).
🧳 Update on PerfWork
I admit—I don’t think I really understood how much interest there would be in PerfWork when I mentioned I wanted to build a job board for web performance. I did zero marketing or advertising—just a social post and a mention in this newsletter and there are 500+ folks who signed up to be contacted when it was ready.
It took me a bit longer than expected, but it’s just about ready now. At least the first version. There’s so much I want to add—including ways for applicants to promote themselves a bit, consultants and the like to advertise their offerings, etc—and it’s so tempting to wait to until I’ve added all of those features. But I’ve had so many people message and email asking when it will be ready and I think even in its current form as a hyper-focused job board it can help people.
I’m going to reach out to the 30+ companies that asked to be contacted so they could post roles to let them know and give them a chance to get the initial listings up with some discounts to get the started.
If you’re a company looking to hire performance-minded folks, let me know and I’ll get you set for that initial go-live as well.