🔜 Interaction to Next Paint is coming….
Interaction to Next Paint is set to replace First Input Delay in March of 2024 as an official Core Web Vital. It’s something I couldn’t be more excited about. First Input Delay has been such an easy target to hit that it’s given us a bit of a false sense of security.
The metric has always had a far too generous threshold, but more importantly, it’s also just not very comprehensive at all. By definition, FID reports the delay between when the first input occurs and when the browser’s main thread is free to start responding to that input.
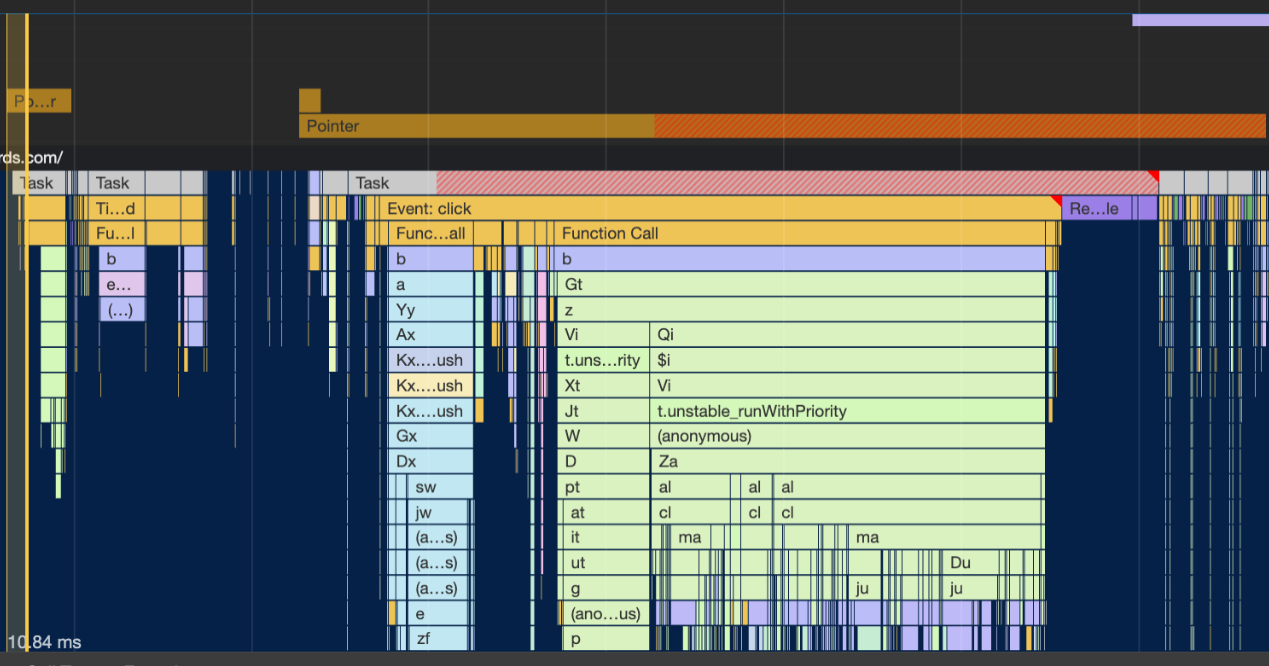
Here’s a Chrome trace showing all the work associated with clicking on a mobile navigation for one e-commerce site. The small yellow highlighted portion to the left in the image is the First Input Delay, 11ms.

As you can see, the metric is leaving out so much information. If all we looked at was the First Input Delay, we would think we were doing great.
Interaction to Next Paint does a bit better job. It measures the largest interaction, and not just the initial delay but all the time until the next paint event can occur.
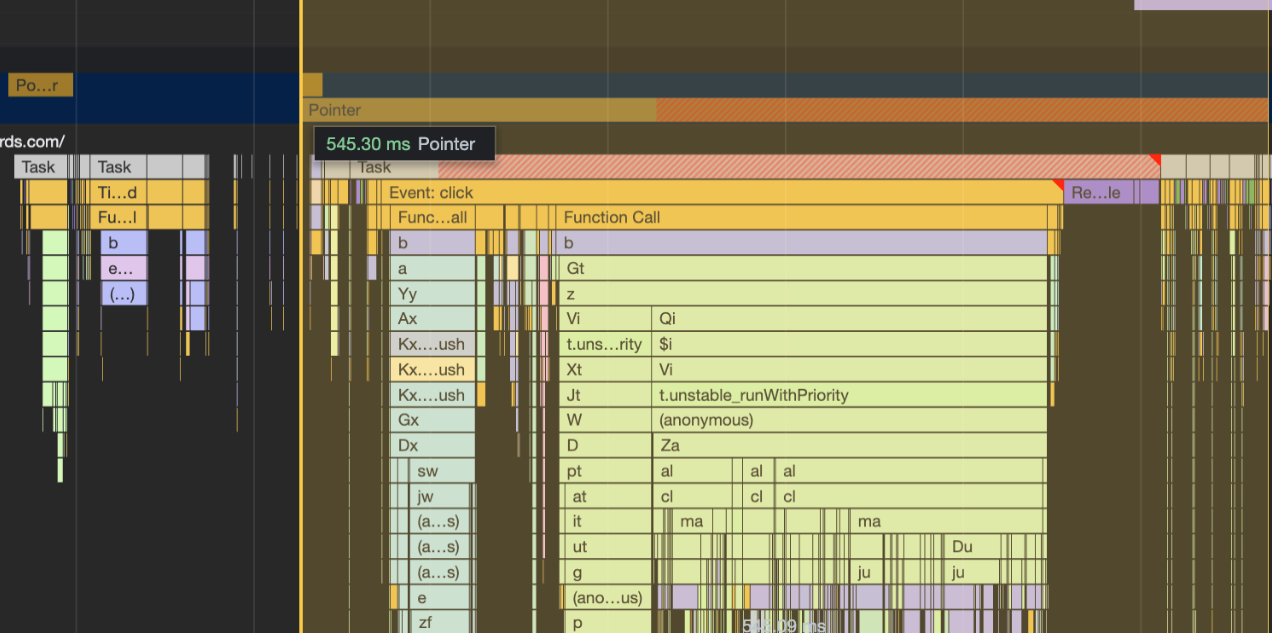
In that same trace, the image below shows the INP portion, which measures in at 545ms.

The best time to start improving your INP was early this year, but the next best time is..well..now.
Nishu Goel gave a good overview of INP at this years performance.now() event, and the video is already available. While not specifically about INP, Ryan Townsend’s excellent talk also has a lot of techniques included that could help you whittle your INP down by simply reducing the reliance on JavaScript.
I’m optimistic about Interaction to Next Paint being able to shine a light on performance issues that First Input Delay overlooked.
📝 Complexities of Task Attribution
Yoav Weiss wrote a great post on the complexities of task attribution—the ability for the browser to know why a task is being run and attribute that task to the proper source.
It’s a great read on why accurate attribution isn’t exactly an easy nut to crack, and it’s always great to get perspective from someone who spends so much time working on standards and browsers.
Accurate attribution is so important. Getting attribution correct helps our tools be much more precise in recommendations, and helps us to be able to know where we need to be focusing our efforts so we’re not wasting time chasing red herrings. Complex, but important work.
🦥 Lazy images and sizes
Responsive images standardization has a long, sordid past. I, for one, kind of like how it ended up, but it definitely has a lot of little complexities involved.
One of these is the fact that the sizes attribute, which tells the browser the sizes the images will get displayed at, is necessary at all. As Jeremy Keith pointed out, that’s information that, in theory, is already present in the CSS. But to make things work nicely with the browser’s look-ahead parser, it’s also necessary to have it in the HTML.
There is one case, however, where we shouldn’t need to use the sizes attribute at all: when images are being lazily loaded with the loading attribute. When we load images lazily, we’re telling the browser not to worry about them initially, negating the need for the look-ahead parser to be involved.
It sounds like browsers are looking at implementing sizes=auto which could be used when images are being lazily-loaded to avoid having to repeat that sizing information in the HTML.
Like Jeremy, I’m eager to see this land!