The other week I was helping out a client who had some hefty Interaction to Next Paint (INP) issues. Their First Input Delay looked great, and they hadn’t even been aware that INP was an issue until we started diving in.
It made me think about how that’s likely the situation for a lot of people. FID has been, typically, such an easy metric to hit and it’s been providing a false sense of comfort.
Last week, at Google I/O, they announced that INP will officially supplant FID as a core web vital in March of 2024.
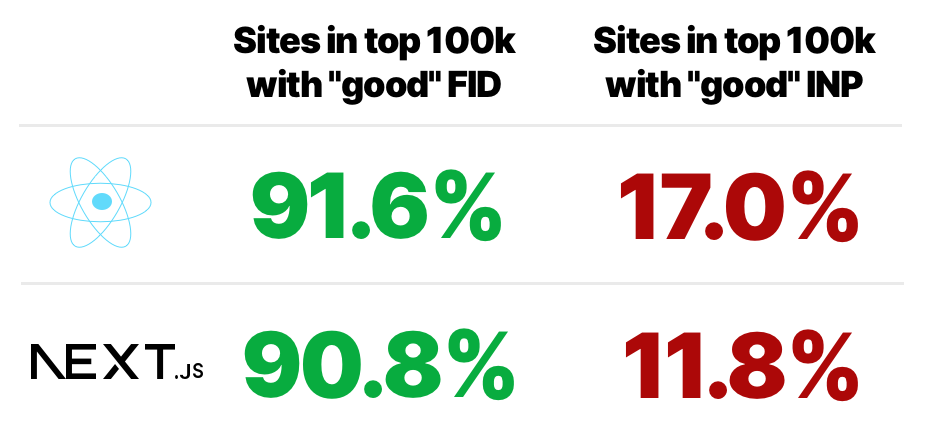
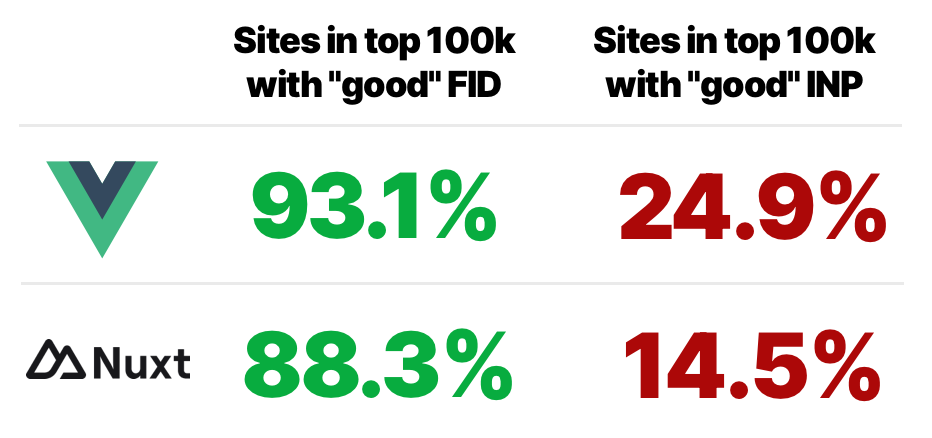
There’s going to be some work that needs to be done for sure. At the aggregate level, 93% of mobile sites have a “good” FID, but only 65% have a good INP.
The gaps becomes far more pronounced when you start to look at sites that have an architecture that is more reliant on JavaScript.


It’ll be really interesting to see what progress we all make between now and then. It’ll be a good test of the web vitals initiative (sounds so Avengers-like and cool calling it that).
We always knew that Core Web Vitals could change, and indeed, we’ve seen them evolve quite a bit, but this will be the first time we’ve seen a metric supplant another one.
There’s definitely some work that needs to happen across all fronts before March. There aren’t enough RUM tools yet that report INP by default, and folks have grown pretty comfortable looking at all the green the FID metrics have been showing—INP is going to be a bit of a harsh adjustment on that front.
There’s no time like the present to get rolling on figuring out how to measure and improve INP, and thankfully there’s already quite a few great resources.
If you’re keen to dive in, here are a few to get you started:
- Jeremy Wagner and Phil Walton wrote a very pragmatic guide to optimizing your INP.
- Annie Sullivan and Michal Mocny gave a great presentation on INP at the NY Web Perf Meetup.
- Cliff Crocker wrote a post on the SpeedCurve (one of the RUM services that does provide INP) blog about INP which includes some nice charts showing how bad INP negatively impacts conversion.
- Sia Karamalegos wrote about INP on the Shopify blog with some advice specific to Shopify stores.
💪🏼 Building on each other’s ideas
Quite a few years back, I added a little snippet onto my page that shows how quickly the page loaded. It was suggested to me by Dan Mall. He figured I was working as a performance consultant, I might as well have a fun little nod to the performance of my own site.
Over the years, quite a few folks reached out about it so I guess he was right.
Since then, browser support has improved a ton and standards have evolved. In a great example of the cobbler’s children having no shoes, I never bothered to update the script.
Silvestar reached out about it and decided to update it for his own site. You can read his post about it, and copy the snippet for yourself if you’re keen.
We had a (brief) chat about how much we love this community—I love seeing people iterate on ideas and snippets and improve them together.
🎉 Heading to Smashing Conf next week
I’m super excited to be out in San Francisco next week for Smashing Conf. The line up is always great, and there are a lot of performance related talks that popped up on the schedule!
I gather that there are at least a few tickets still left. If you’re in the area, you can use this link to nab a 25% discount.