🧍🏽Why We Make Sites Faster
I love the serendipity that happens with in-person conferences. In my experience, it’s been hard to replicate that as effectively virtually.
It’s also something that tends to occur most often in single-track events that have a bit of a broader focus. Don’t get me wrong, I love a hyper-focused event (I co-chair performance.now(), and while I’m biased, it’s an event I couldn’t imagine myself not attending, even if I wasn’t involved), but there’s a ton of value in those broader events in exposing me to ideas I might not seek out on my own.
At Smashing, one of those was a talk by Carie Fisher on accessibility. One of the things she hammered home in her talks was how “Accessibility isn’t about conformance.” Accessibility has a tendency to be treated as “we need to check the WCAG accessible box and we’re done”. But while that’s a good start, that in itself does not ensure we’ve actually built a truly accessible site.
Performance has a lot of similarities, and that has become particularly pronounced in the last few years with the hyper-focus on Lighthouse scores and Core Web Vitals objectives.
That was rattling around in my brain as I helped a client with very good core web vitals metrics, but who was still getting frequent complaints about the performance of their site, so I wrote a few thoughts about that.
It’s important we remember why we make sites faster: to provide a better experience for the people using our sites and applications to make sure they can efficiently accomplish their goals.
✂️ Web Perf Snippets
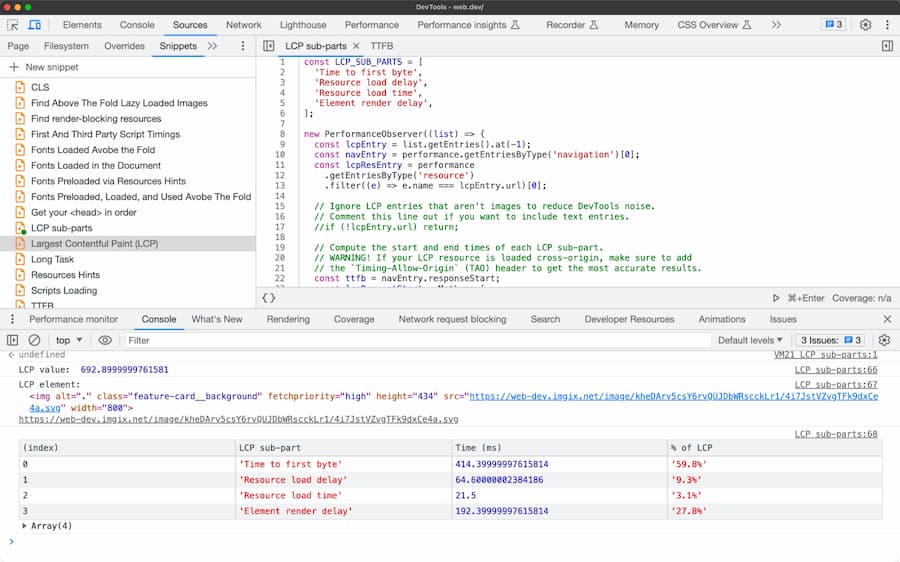
I’m a really big fan of the custom snippets functionality in browser devtools—it’s so handy to be able to run a little diagnostic script with just a couple clicks of they keyboard—so I tend to use them a lot in my workflow.
Joan León has been curating a super useful collection of web performance snippets (little bits of JS you can run in your browser to help dig into specific performance areas) for awhile, and now he’s put them into a handy little site so they’re easier to search.

There are a lot of handy ones here that make it easy to find above the fold lazy-loaded images, render blocking resources, image entropy, inline css size and more.
👀 New performance features in Safari 17
While everyone is talking about the really expensive, massive goggles that absolutely let you “stay connected to the people around you” in a way that is not at all awkward, I was more interested in the web related announcements for Safari at this year’s WWDC.
I’m pretty interested in playing around with the web apps feature—the ability to save websites, as apps, directly to the dock, is a welcome addition.
And as much as I think the glasses thing looks pretty goofy, it will be interesting to see what happens with this whole concept of “the spatial web”.

One thing is for sure—performance will play a pivotal role in how effective those experiences are. If the idea is to have a web experience that tries to connect and fit in more to the world around you, any lag or latency issues will be all the more impactful.
But more immediate, it’s nice to see the fetch priority support I mentioned a few issues back, as well as support for Early Hints, JPEG XL, HEIC, modulepreload and more.